Справка:Создание спрайтов
CSS позволяет применять в себе атласы спрайтов. Несколько изображений располагаются в одном графическом файле. Далее, чтобы разложить его на несколько изображений, применяется ограничение размеров изображения по размеру одного спрайта в атласе, и сдвиг background-position атласа на значение, кратное высоте изображения. Таким образом, один файл может обеспечить иконками весь сайт. CSS-спрайты экономят трафик и ускоряют загрузку — браузеру потребуется запрашивать меньше файлов. Википедия
Помимо вышесказанного, спрайт позволяет упростить загрузку и изменение файлов на Hilarious Wiki. Позиция элемента в спрайте определяется модулем спрайт, но данный модуль работает только с элементами одинакового размера, что идеально подходит для Minecraft Wiki так как Grid изображения имеют размер 32x32px.
Для того, чтобы создать спрайт, потребуется скриншот объекта в инвентаре(это могут быть блоки и предметы), любой редактор изображений поддерживающий прозрачность. Самые популярные примеры это Photoshop или GIMP.
Размер изображения
- 512x512 (32х32) — для любых Grid изображений.
- 256x256 (16х16) — для плоских изображений, обычно используются в шаблонах навигации.
Создание спрайта
- Процесс создания спрайта разделен на два этапа, первый это создание самого спрайтового изображения, второй загрузка спрайтового изображения на Hilarious Wiki и обозначение позиций объектов.
Создание изображения
Шаг 1
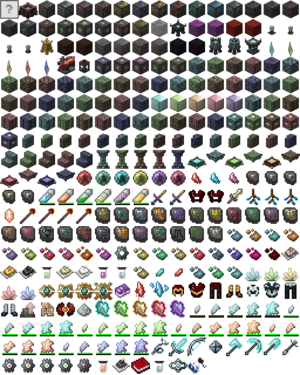
Прежде всего нам нужно выложить все объекты в сундук. Это позволит вырезать все изображения, а также в последующем может помочь с именованием объектов. В случае если объекты имеют разные имена, но одинаковую текстуру не дублируйте их в спрайте. При помощи модуля спрайта можно создать два и более разных объектов использующих одну позицию. После того как все объекты были размещены в сундуке, сделайте скриншот содержимого сундука и откройте его в вашем редакторе.
Шаг 2
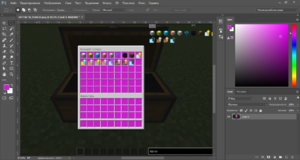
После того как вы открыли изображение в редакторе выделите (без соседних пикселей и с минимальным допуском цвета) фон слота, но обратите внимание что предмет или блок может иметь такой же цвет что может привести к дырам в элементах спрайта. Для того что бы это исправить уберите выделение с однотипных пикселей в объекте. Когда будете уверены что в элементах спрайта нету дыр выполните заливку всего выделенного контрастным розовым цветом.
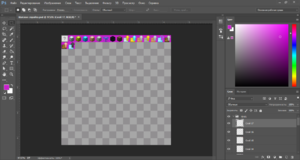
В случае если у элементов остались дыры они станут заметны, если всё в порядке то можно приступать к вырезанию. Обратите внимание на то что вырезать нужно изображение с розовым фоном размером ровно 32х32, прозрачный фон не допустим так как предмет или блок имеет свое позиционирование в слоте, а с прозрачным объектом вам не удастся правильно выставить Grid изображение в спрайте.
Шаг 3
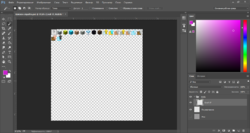
Теперь можно приступить непосредственно к вырезанию Grid изображений. Создайте новый документ нужного размера залейте его фоном серого цвета в шахматном порядке пример фона. Не забудьте поставить на первую позицию изображение по умолчанию. Его вариант в формате PNG размером 32х32.
После вырезки и размещения всех элементов следует объединить слои с элементами в один и удалить розовый фон. Также необходимо отключить отображение слоя с серым фоном в шахматном порядке. Экспортируйте изображение в формате PNG. При загрузке файла на Minecraft Wiki файл следует именовать следующим образом НазваниеФайлаCSS.png Также необходимо добавить файл в категорию спрайтовые изображения. Пример созданного файла.
Настройка спрайта
Шаг 1
В качестве примера можно руководствоваться другими спрайтами. Параметры всех спрайтов можно найти в навигационном шаблоне {{Спрайт/Навигация}}. Также необходимо будет добавить ваш спрайт к списку этого навигационного шаблона который вызывается на страницах документации каждой страницы которая так или иначе относится напрямую к работе вашего спрайта, например это модуль с идентификаторами, списком параметров и шаблон спрайта.
Ниже в таблице приведён список страниц и их назначение. В качестве примера указанны ссылки на спрайт с Grid изображениями для модификации Blood Magic.
| Название | Описание | Имя страницы |
|---|---|---|
| Параметры | Содержит такие параметры как размер изображения, размер одного элемента, изображение спрайта и др. | Модуль:ИнвСпрайт/Blood Magic |
| Список идентификаторов | Содержит список позиций и названий. | Модуль:ИнвСпрайт/Blood Magic/ID |
| Шаблон спрайта | Для Grid изображений не имеет функционала, так как спрайт вызывается через шаблон {{Слот}}. На странице документации шаблона спрайта находится список всех доступных объектов. | Шаблон:ИнвСпрайт/Blood Magic |
Шаг 2
Теперь остаётся только задать позиции. Ниже в таблице есть содержимое для копирования.
| Название | Содержимое |
|---|---|
| Параметры |
return {
["имя"] = "Blood Magic",
["IDы"] = "ИнвСпрайт/BloodMagic/ID",
["изобр"] = "BloodMagicCSS.png",
["формат"] = 512,
["разм"] = 32,
["таблстилей"] = false
}
|
| Список идентификаторов |
return {
["разделы"] = {
{"Некатегоризованные", ["ID"] = 1},
},
["IDы"] = {
[""] = {["поз"] = 2, ["раздел"] = 1},
}
}
|
| Шаблон |
<includeonly>{{#invoke: Спрайт | sprite | настройки = ИнвСпрайт/BloodMagic}}</includeonly><noinclude>{{Документация}}</noinclude>
|
См. также
- {{Спрайт/Навигация}}